Deposit ERC20 (Myria) Tokens
Learn how to deposit ERC20 tokens from Ethereum L1 to Myria L2 network.
Prerequisites
- ERC20 Token must be registered to Myria system
- Have some tokens on Ethereum L1 (testnet or mainnet) in the Myria wallet
Deposit ERC20 Process
Deposit journey in Myria would have following steps in system:
1. Grant on-chain approval to allow Myria to interact with your token address.
The step is to give the Myria permissions to use the on-chain funds on your token address.
2. Deposit on-chain.
Deposit on-chain tokens to Myria's Starkware smart contract.
3. Deposit off-chain.
Submit the transaction hash to Myria's system to enable your Myria L2 wallet to utilize the on-chain funds.
Implementation
- Myria SDK (React)
- Myria Marketplace
You can find the full React implementation for Deposit ERC20 tokens in the Myria React Samples repository.
1. Set up a React project
Depositing ERC20 tokens requires client-side interaction with the MetaMask wallet. It's recommended to use React to implement such behavior.
You can create a React app via Create React App. Note, the below project relies on the Web3.js library and needs custom configuration.
2. Create a myria-client.ts helper
It's recommended to have a separate .ts file for quick access to the MyriaClient.
For more details, use the Myria Core SDK overview.
3. Deposit tokens
- deposit-erc20-scripts.ts
- deposit-erc20-react.ts
- Wallet.tsx
import { MyriaClient, IMyriaClient, EnvTypes } from "myria-core-sdk";
import Web3 from 'web3';
(async (): Promise<void> => {
// define the environment: STAGING or PRODUCTION
async function initializeWeb3() {
return new Web3(Web3.givenProvider);
}
function convertEthToWei(amount: string): string {
if (!amount || Number(amount) === 0) return '0';
return Web3.utils.toWei(amount.toString()).toString();
}
async function getMyriaModuleFactory() {
let windowBrowser;
if (window && window.ethereum) {
windowBrowser = await initializeWeb3();
} else {
return;
}
const env = EnvTypes.STAGING;
const networkId = await windowBrowser.eth.net.getId();
const client: IMyriaClient = {
provider: windowBrowser.eth.currentProvider as any,
networkId,
web3: windowBrowser as any,
env,
};
console.log('Current provider => ', client.provider);
const myriaClient = new MyriaClient(client);
return ModuleFactory.getInstance(myriaClient);
}
async function depositERC20ToMyria() {
// Get deposit module
const moduleFactory = getMyriaModuleFactory();
const depositModule = moduleFactory.getDepositModule();
const amountToDeposit = 10; // This is pure amount to deposit eg: 10 MYRIA tokens, 10 RUSH
// Deposit Execution for ERC20
const depositParams: DepositERC20Params = {
starkKey: 'Stark key of L2 wallet from developer/users';
contractAddress: 'Your ERC20 token address';
amount: convertEthToWei(amountToDeposit); // This is mandatory step to convert normal amount to Wei amount before proceeding
ethAddress: 'Your metamask wallet address';
}
const depositResultResp = await depositModule.depositERC20(depositParams);
console.log('depositResultResp =>>', depositResultResp);
}
})();
The `depositErc20()` function has the following parameters:
1. `params` object:
- `starkKey` - the Stark Key of your wallet
- `contractAddress` - contract address of the token to deposit
- `amount` - the amount of tokens to deposit
- `ethAddress` - the public key of your wallet
2. `sendOptions` object:
- `from` - public key of your wallet (Metamask wallet)
- `confirmationType` - confirmation type
The depositErc20() function has the following parameters:
paramsobject:
starkKey- the Stark Key of your walletcontractAddress- contract address of the token to depositamount- the amount of tokens to depositethAddress- the public key of your wallet
sendOptionsobject:
from- public key of your walletconfirmationType- confirmation type
import { ConfirmationType, DepositERC20Params, DepositModule, MyriaClient, SendOptions } from "myria-core-sdk";
import Web3 from 'web3';
function convertEthToWei(amount: string): string {
if (!amount || Number(amount) === 0) return '0';
return Web3.utils.toWei(amount.toString()).toString();
}
async function initializeWeb3() {
return new Web3(Web3.givenProvider);
}
function convertEthToWei(amount: string): string {
if (!amount || Number(amount) === 0) return '0';
return Web3.utils.toWei(amount.toString()).toString();
}
async function getMyriaModuleFactory() {
let windowBrowser;
if (window && window.ethereum) {
windowBrowser = await initializeWeb3();
} else {
return;
}
const env = EnvTypes.STAGING;
const networkId = await windowBrowser.eth.net.getId();
const client: IMyriaClient = {
provider: windowBrowser.eth.currentProvider as any,
networkId,
web3: windowBrowser as any,
env,
};
console.log('Current provider => ', client.provider);
const myriaClient = new MyriaClient(client);
return ModuleFactory.getInstance(myriaClient);
}
export async function depositErc20(client: MyriaClient, starkKey: string, account: string, contractAddress: string, amount: string) {
const moduleFactory = getMyriaModuleFactory(client);
const depositModule: DepositModule = new DepositModule(client);
const amountToDeposit = 10; // This is pure amount to deposit eg: 10 MYRIA tokens, 10 RUSH
const params: DepositERC20Params = {
starkKey: starkKey, // Stark key of L2 wallet from developer/users
contractAddress: contractAddress, // 'Your ERC20 token address'
amount: String(convertEthToWei(amountToDeposit.toString())),
ethAddress: account // Your metamask wallet address
}
const sendOptions: SendOptions = {
from: account,
confirmationType: ConfirmationType.Confirmed,
}
const result = await depositModule.depositERC20(params, sendOptions);
console.log(JSON.stringify(result, null, 2));
}
To deposit ERC20 tokens, you need to know the contract address of that token. You can find the address using one of the blockchain explorers, such as Etherscan. Here's an example of Myria Token on Sepolia network.
import { MyriaClient } from "myria-core-sdk";
import { useState } from "react";
import { depositErc20 } from "./deposit-erc20";
type Props = {
isConnected: boolean,
account: string,
starkKey: string
client: MyriaClient
}
const Wallet = ({ isConnected, account, starkKey, client }: Props) => {
const [contractAddress, setContractAddress] = useState<any>("0x83a795e1e91560aae4207fdae9199d384f11d9d2");
const [amount, setAmount] = useState<any>("5");
const onDeposit = async () => {
return await depositErc20(client, starkKey, account, contractAddress, amount);
};
const onContractAddressChange = (event: React.ChangeEvent<HTMLInputElement>) => {
setContractAddress(event.target.value);
};
const onAmountChange = (event: React.ChangeEvent<HTMLInputElement>) => {
setAmount(event.target.value);
};
return (
<div className="container">
<div className="row">
<div className="col-lg-4 list-form py-3 mt-3">
<h4 className="text-white">Deposit tokens</h4>
<div className="form-row">
<div className="col">
<input type="text" value={contractAddress} onChange={onContractAddressChange} name="contractAddress" className="form-control" placeholder="Erc20 contract address" />
</div>
<div className="col">
<input type="text" value={amount} onChange={onAmountChange} name="amount" className="form-control" placeholder="Amount" />
</div>
<div className="col">
<button onClick={() => onDeposit()} className="btn-mry">Deposit tokens</button>
</div>
</div>
</div>
</div>
</div>
);
}
export default Wallet;
1. Open the Myria NFT Marketplace
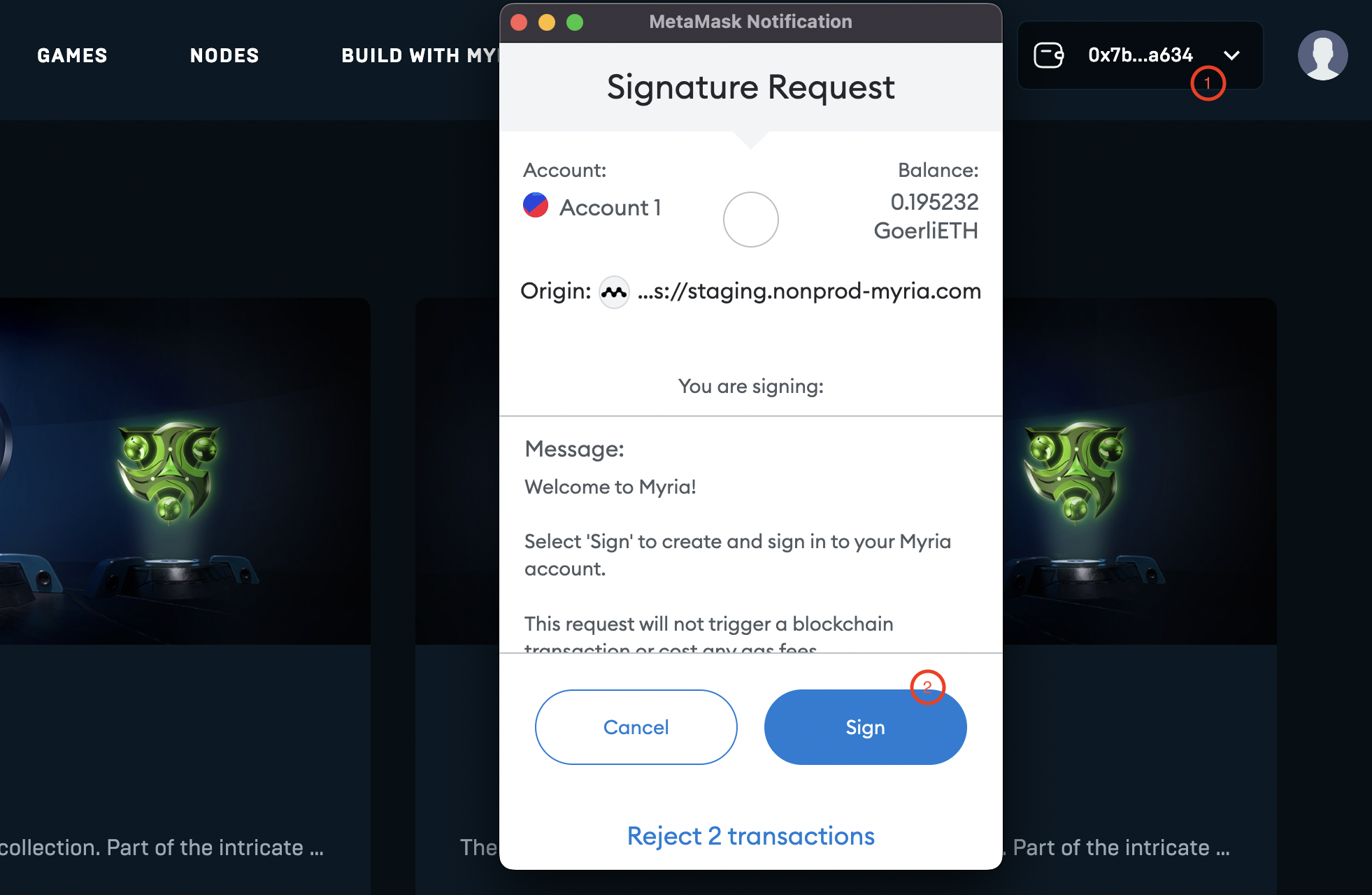
2. Connect your MetaMask

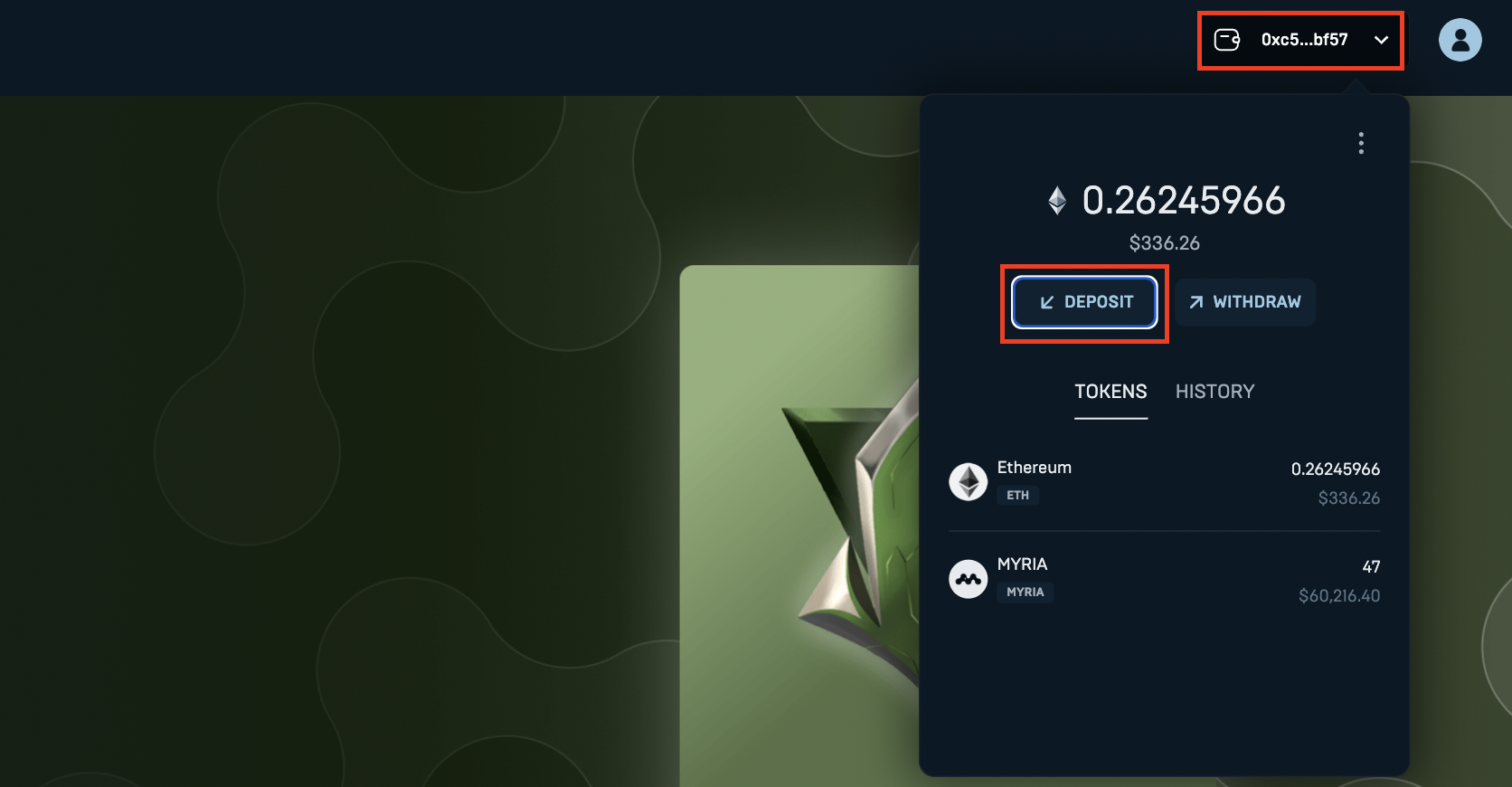
3. Open your wallet and click Deposit

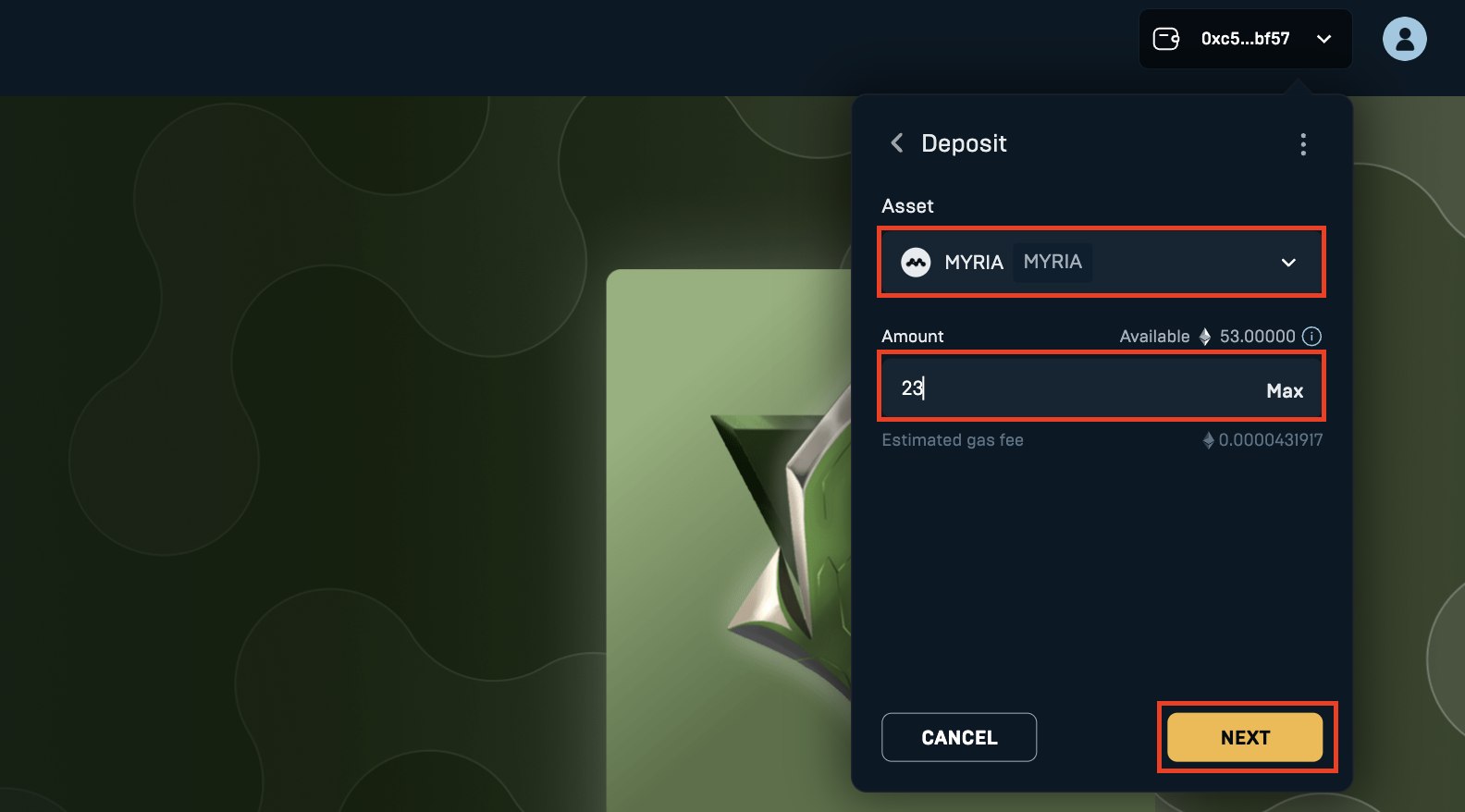
4. Select the token name and the amount of tokens to deposit. Click Next

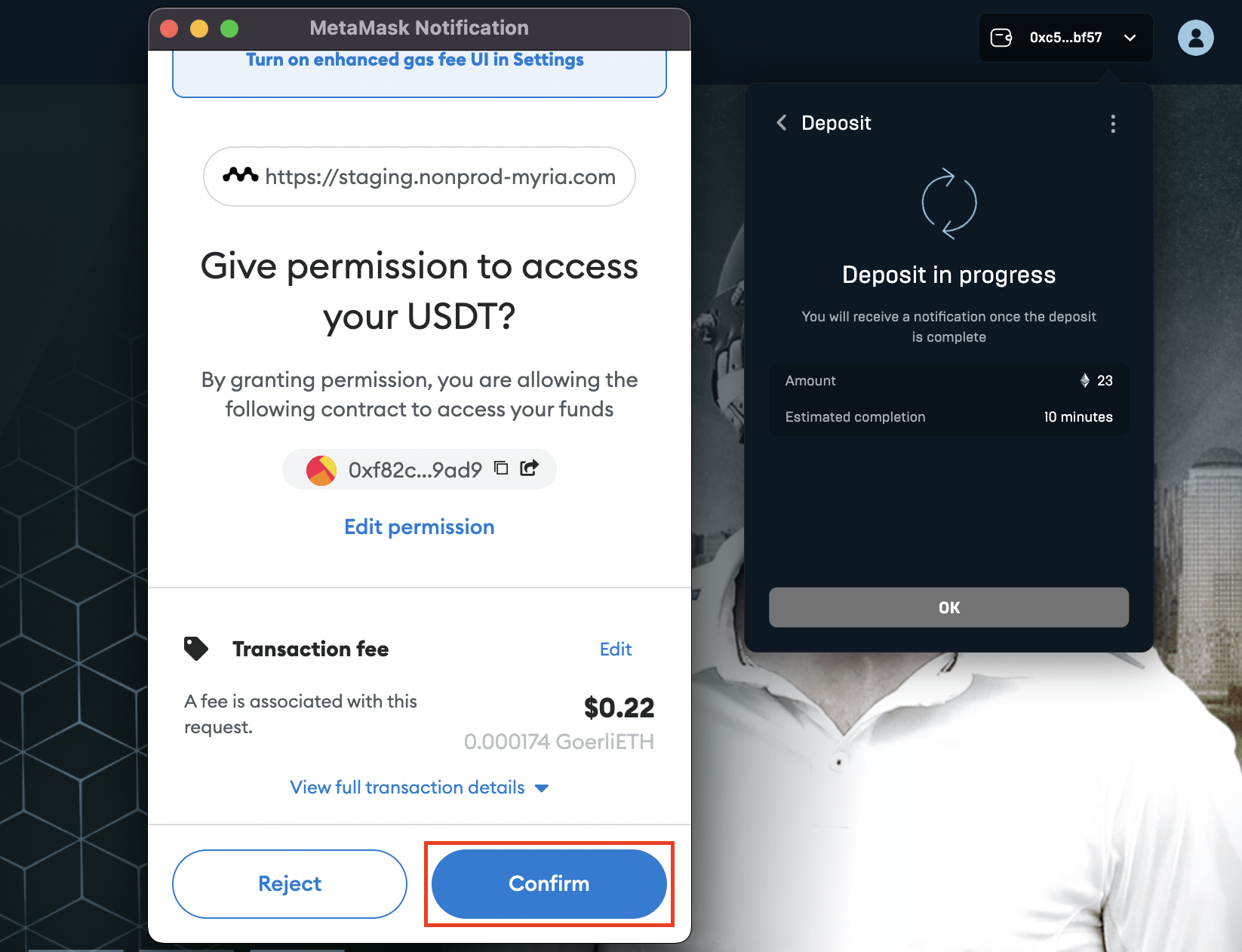
5. Approve the transaction

After a successful deposit transaction, you'll see a confirmation that looks like this:

Note, the deposit takes ~10 minutes to confirm.