Deposit ETH tokens
Learn how to deposit ETH tokens from Ethereum L1 to Myria L2 network.
Prerequisites
- Have some tokens on Ethereum L1 (testnet or mainnet) in the Myria wallet
Implementation
- Myria SDK (React)
- Myria Marketplace
You can find the full React implementation for ERC721 withdrawals in the Myria React Samples repository.
1. Set up a React project
Depositing ETH tokens requires client-side interaction with the MetaMask wallet. It's recommended to use React to implement such behavior.
You can create a React app via Create React App. Note, the below project relies on the Web3.js library and needs custom configuration.
2. Create a myria-client.ts helper
It's recommended to have a separate .ts file for quick access to the MyriaClient.
For more details, use the Myria Core SDK overview.
3. Deposit tokens
- deposit-eth.ts
- Wallet.tsx
The depositETH() function has the following parameters:
paramsobject:
starkKey- the Stark Key of your walletamount- the amount of tokens to deposit
sendOptionsobject:
from- public key of your walletconfirmationType- confirmation type
import { ConfirmationType, DepositCommonParams, DepositModule, MyriaClient, SendOptions } from "myria-core-sdk";
import Web3 from 'web3';
function convertEthToWei(amount: string): string {
if (!amount || Number(amount) === 0) return '0';
return Web3.utils.toWei(amount.toString()).toString();
}
export async function depositETH(client: MyriaClient, starkKey: string, account: string, amount: string) {
const depositModule: DepositModule = new DepositModule(client);
const params: DepositCommonParams = {
starkKey: starkKey,
tokenType: TokenType.ETH,
amount: amount
};
const sendOnchainOptions: SendOptions = {
confirmationType: ConfirmationType.Confirmed,
from: account, // Metamask wallet address
value: String(convertEthToWei(amount.toString())),
};
const result = await depositModule.depositETH(params, sendOptions);
console.log(JSON.stringify(result, null, 2));
}
Sample of code for deposit ETH tokens.
import { MyriaClient } from "myria-core-sdk";
import { useState } from "react";
import { depositETH } from "./deposit-eth";
type Props = {
isConnected: boolean,
account: string,
starkKey: string
client: MyriaClient
}
const Wallet = ({ isConnected, account, starkKey, client }: Props) => {
const [amount, setAmount] = useState<any>("5");
const onDeposit = async () => {
return await depositETH(client, starkKey, account, amount);
};
const onAmountChange = (event: React.ChangeEvent<HTMLInputElement>) => {
setAmount(event.target.value);
};
return (
<div className="container">
<div className="row">
<div className="col-lg-4 list-form py-3 mt-3">
<h4 className="text-white">Deposit tokens</h4>
<div className="form-row">
<div className="col">
<input type="text" value={amount} onChange={onAmountChange} name="amount" className="form-control" placeholder="Amount" />
</div>
<div className="col">
<button onClick={() => onDeposit()} className="btn-mry">Deposit ETH tokens</button>
</div>
</div>
</div>
</div>
</div>
);
}
export default Wallet;
1. Open the Myria NFT Marketplace
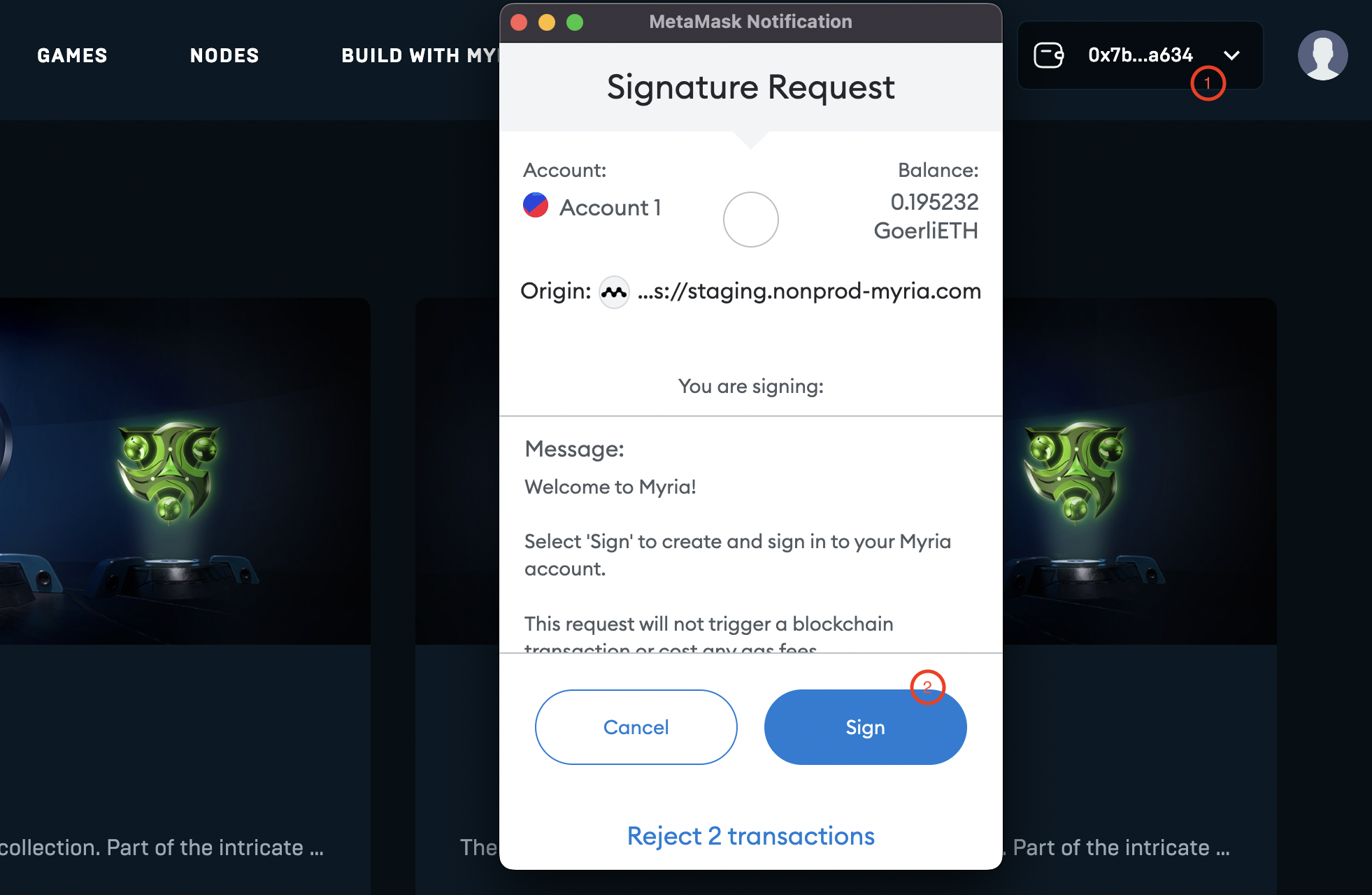
2. Connect your MetaMask

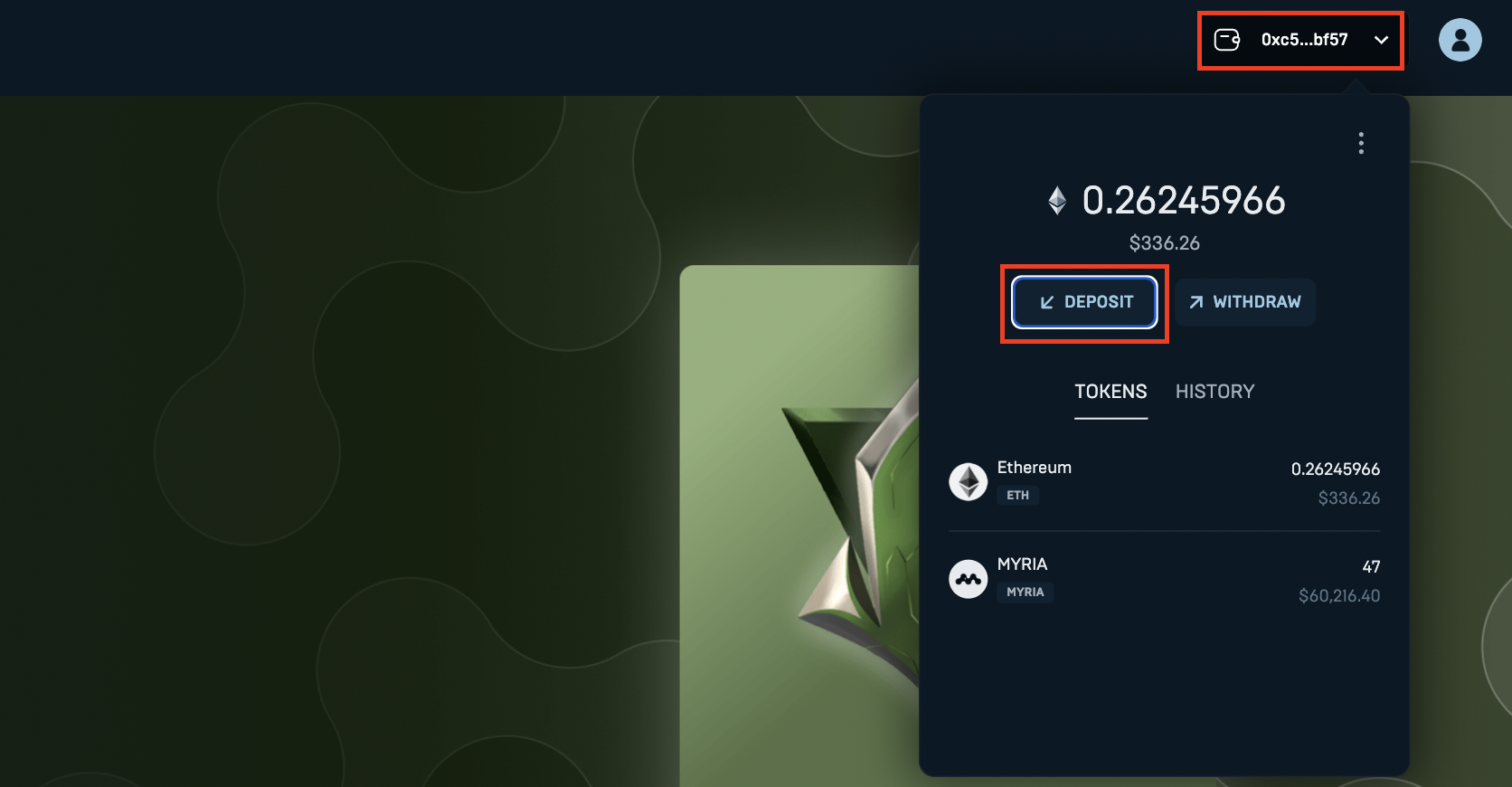
3. Open your wallet and click Deposit

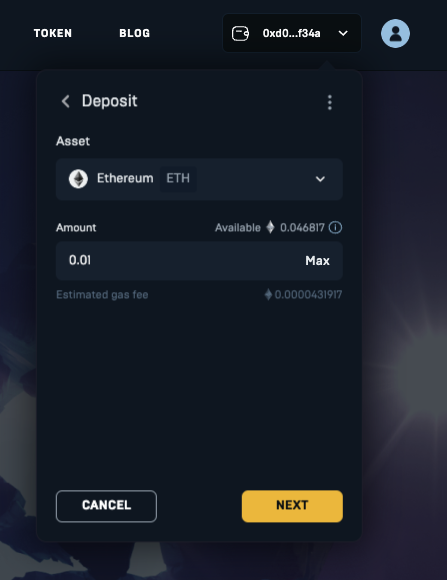
4. Select the token name and the amount of tokens to deposit. Click Next

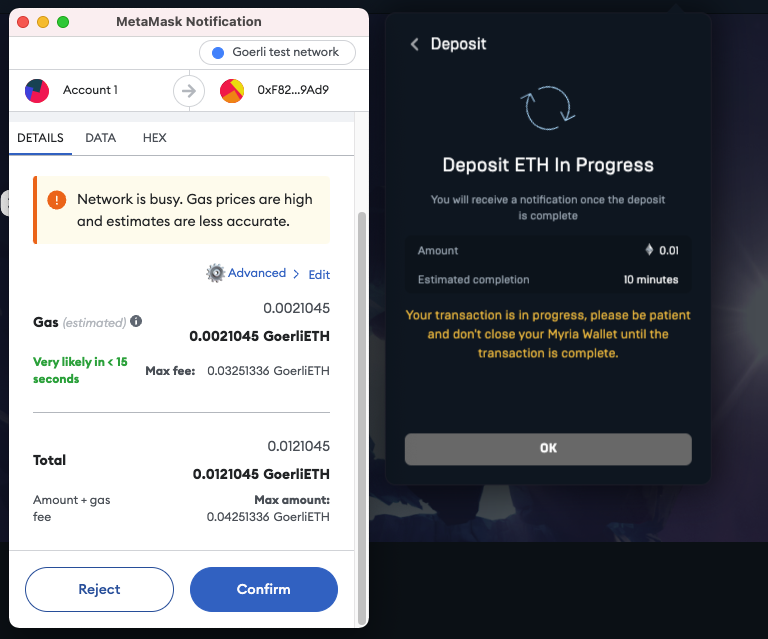
5. Approve the transaction

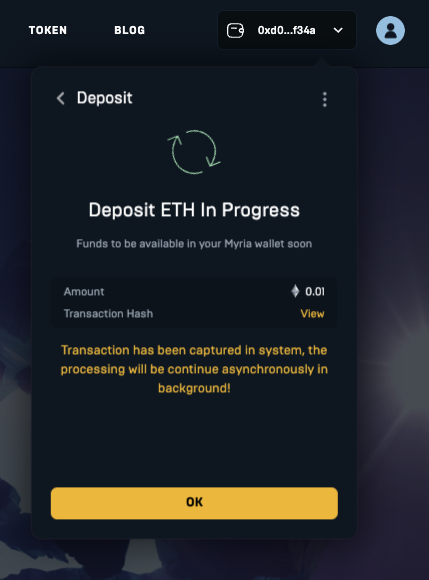
After a successful deposit transaction, you'll see a confirmation that looks like this:

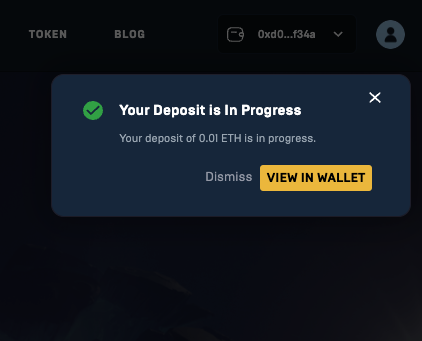
Once deposit onchain transaction has sent, new screen indicates the continue progress for getting transaction receipts.

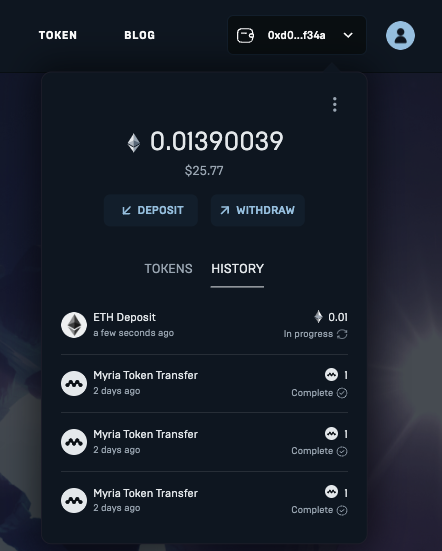
Once we click ok on the popup, the deposit transaction should be appeared on the transaction history in Myria wallet.

Note, the deposit takes ~10 minutes to confirm.